PWA, SPA oraz natywne aplikacje mobilne – na pewno słyszałeś o nich nie raz. Dzisiaj postaram się wyjaśnić zarówno czym są Progressive Web App, jak i przedstawić główne zalety takich aplikacji.
Poniższy artykuł jest po części transkrypcją prezentacji dotyczącej Progresywnych Aplikacji Webowych, którą miałem przyjemność prowadzić dla jednego z naszych klientów. Zapraszam 🙂
Czym jest PWA?
Aplikacje PWA cieszą się coraz większym zainteresowaniem zarówno wśród klientów jak i programistów. Mówiąc prostym językiem – są to strony internetowe działające jak aplikacje mobilne lub desktopowe. Są stworzone za pomocą standardowych technologii webowych (HTML/CSS/JS/PHP), ale sprawiają wrażenie korzystania z natywnej aplikacji. Są one projektowane z zasadą „mobile first”. Oznacza to, że ich projekt tworzy się z myślą o urządzeniach mobilnych, aby korzystanie z witryny na smartfonie było w pełni komfortowe – jest to bardzo ważne z racji rosnącego z dnia na dzień procentu użytkowników korzystających z internetu w urządzeniach mobilnych.
Cel tworzenia Progressive Web App.
Głównym celem PWA jest zapewnienie najwyższej jakości odbioru stron internetowych przez wszystkie systemy operacyjne, a także bez względu na jakość połączenia z internetem. Dane strony zapisywane są w pamięci urządzenia. Dzięki temu, ponowne wejście do aplikacji może odbywać się w trybie offline. To duża przewaga względem „zwykłych” stron internetowych. Pozwalamy użytkownikowi korzystać z naszej aplikacji np. podczas podróży samolotem lub pociągiem.
Za pomocą podejścia „mobile first” wzrasta także wartość UX – pozytywnych doświadczeń użytkowników aplikacji.
PWA – główne cechy.
Aby nasza aplikacja webowa spełniała wymogi PWA musi posiadać kilka charakterystycznych dla siebie atrybutów. Są to:
- Responsywność – aplikacja musi dostosować się do rozmiaru każdego ekranu, na którym jest wyświetlana.
- Niezależność od łączności – za pomocą tzw. Service Worker aplikacja umożliwia pracę w trybie offline.
- Bezpieczeństwo – wymóg stosowania certyfikatu SSL oraz protokołu TLS.
- Aktualność – aplikacja poprzez mechanizm Service Worker podlega nieustannej aktualizacji.
- Szybkość – konieczny warunek to szybkie działanie strony i dobrze zoptymalizowany kod.
- Reaktywność na akcje użytkownika.
- Możliwość wysyłania powiadomień Push na urządzeniach mobilnych.
- Możliwość instalacji na ekranie głównym urządzenia. Czynność ta nie wymaga użycia AppStore lub GooglePlay.

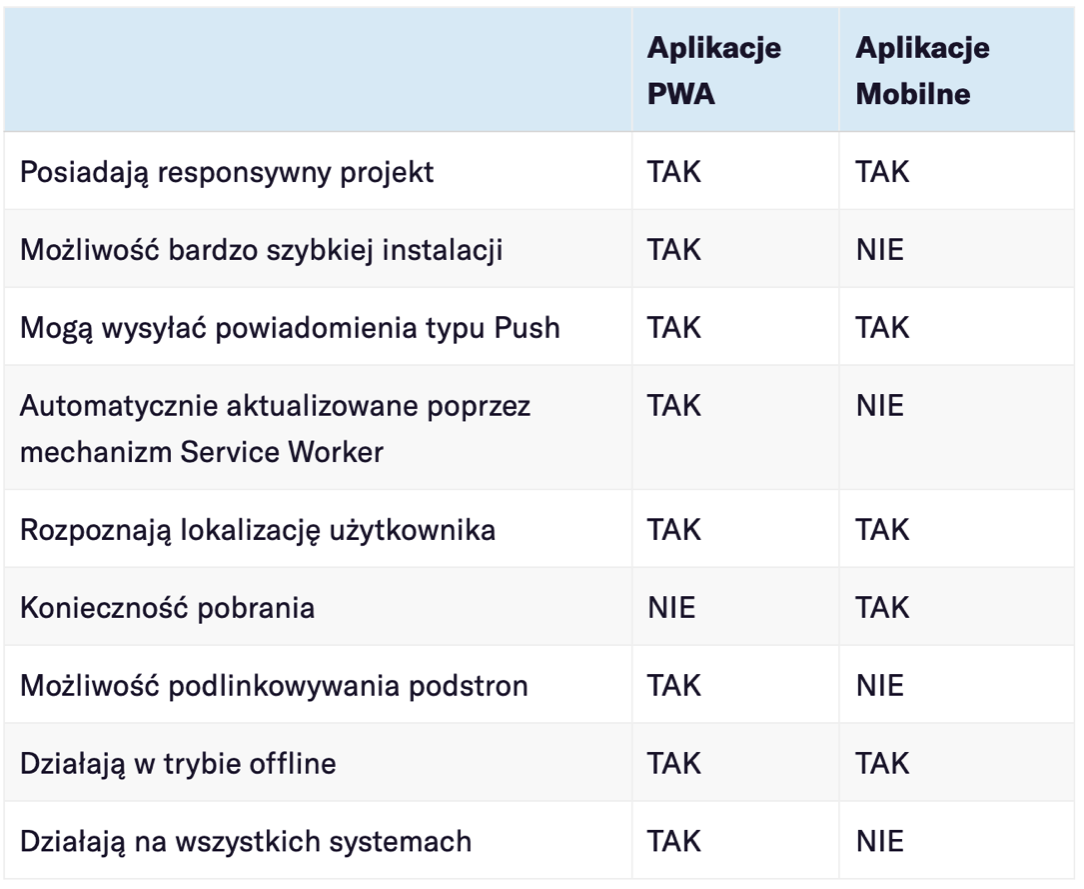
PWA czy aplikacja mobilna? Podobieństwa i różnice.
Progressive Web Apps zacierają granice między stroną www a aplikacjami mobilnymi. Obydwa rodzaje aplikacji mają też za zadanie działać w trybie offline.
Główna różnica to dedykowanie aplikacji mobilnych pod konkretne systemy operacyjne. Jesteśmy zmuszeni do stworzenia oddzielnych aplikacji zarówno na system iOS oraz Android. PWA za to będzie działać prawidłowo zarówno na systemie iOS, Android, jak i Windows.
Warto zaznaczyć, że aplikacje PWA zapisują się na smartfonie błyskawicznie i równie szybko można je usunąć z urządzenia. Dodatkowo ważą nieporównywalnie mniej.

Ciekawostką przemawiającą na korzyść PWA jest fakt, miesięcznie połowa użytkowników smartfonów nie pobiera żadnej aplikacji mobilnej. Powody? Między innymi: brak miejsca w pamięci urządzenia, długi czas pobierania, duża ilość reklam wyświetlanych w aplikacjach mobilnych.
Progressive Web App – zalety i wady.
Podsumowując – do najważniejszych zalet stosowania PWA należą:
- wymagają od użytkownika mniej działań – nie trzeba pobierać aplikacji ze sklepu ani jej aktualizować,
- potrzebują znacznie mniej miejsca na dysku smartfona,
- są intuicyjne i łatwe w obsłudze,
- mogą działać w trybie offline (dzięki danym zapisanym podczas wcześniejszych odwiedzin, za pomocą skryptu Service Worker),
- ich projekt jest znacznie tańszy,
- działają niezależnie od rodzaju systemu, jak i typu przeglądarki,
- łączą w sobie cechy tradycyjnej strony internetowej oraz aplikacji mobilnej – nie wymagają instalacji, można z nich korzystać bezpośrednio z poziomu wyszukiwarki.
Rozwiązanie idealne? Oczywiście, że nie. Warto zapamiętać, że aplikacje webowe charakteryzują się:
- większym zużyciem baterii telefonu,
- brakiem wsparcia dla niektórych rozwiązań (np. NFC, kontakty, czujnik światła),
- niższą wydajność od aplikacji mobilnych – dlatego PWA nie nadają się do tworzenia gier.
Czy mój blog może być PWA?
Oczywiście! Nawet artykuł, który właśnie czytasz znajduje się w aplikacji PWA. Wystarczy że klikniesz w swojej przeglądarce w okienko ustawień i odnajdziesz opcje „Zainstaluj aplikację Zakoduje – blog”. I to tyle 🙂 Możesz to zrobić zarówno z poziomu komputera, jak i telefonu – do czego oczywiście zachęcam wszystkich czytelników tego bloga.

Mam nadzieję, że tym wpisem pomogłem Ci zrozumieć czym są progresywne aplikacje webowe oraz kiedy warto zdecydować się na stworzenie takiej aplikacji. Jeśli poszukujesz wykonawcy takiego projektu – zapoznaj się z ofertą Zakoduje. Zapraszam też na pozostałe artykuły znajdujące się na naszym blogu.






Dodaj komentarz